

It's S-E-G-O-E I think, something like that, U-I. Now on Mac, it's actually Helvetica Neue, on Windows, if I'm pronouncing this correctly, it's Segoe UI.
Adobe xd text styles windows#
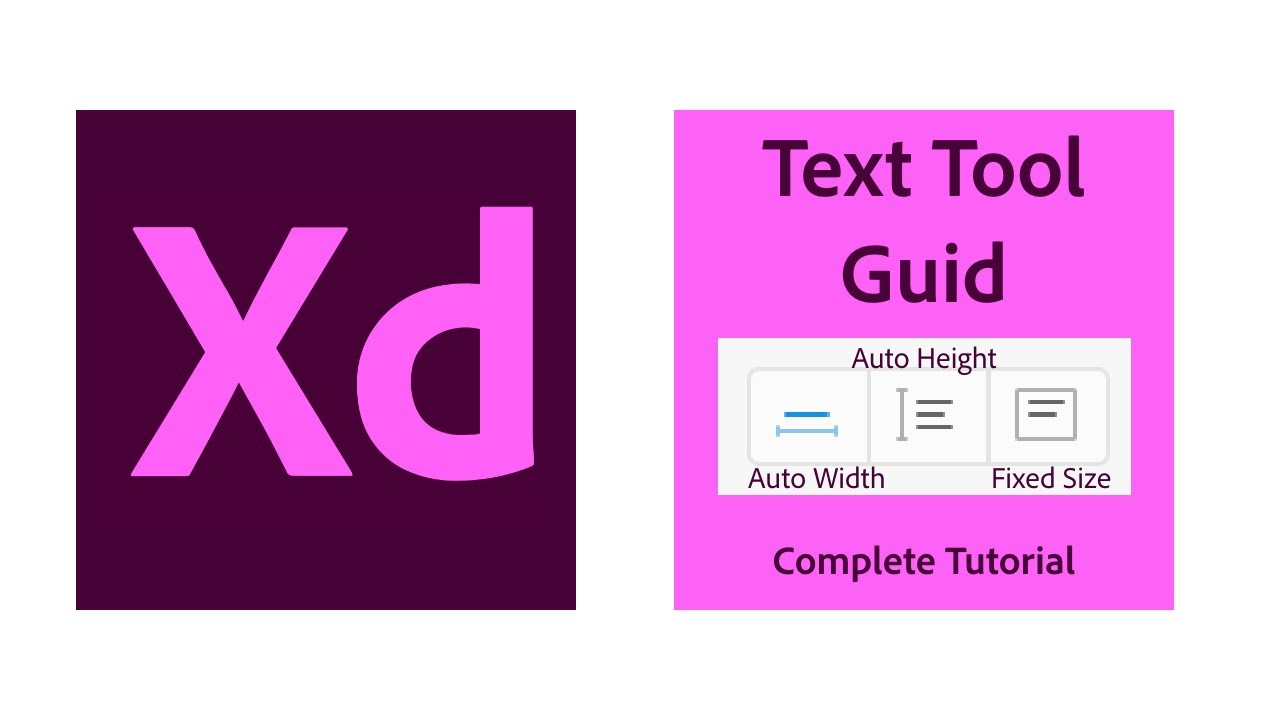
The different text formatting, okay? Now the text formatting, you're gonna notice that we actually have a different font for Windows than we do for Mac. If you look on the right, you're gonna see the text properties that we can change. Now with that selected, either dragging across or the object selected. Or, if you press escape like you had, you can change the formatting for that text with the object selected. You can either click a bunch of times to select the text, or drag across it. Now, what I wanna do is I wanna change a little bit of the formatting out there. If you're designing on the fly, and you wanna work a little bit faster, that type of thing, you can do something like that. This is a great way for us to visually change the size of the text. Come to that dot, and click and drag, and watch what happens. And let me zoom into this so you can see it a little bit easier. If you press escape right now, it's sort of like selecting the select tool, okay? Look out there, you're gonna see that you now have a dot at the bottom, alright? Now, what we can do is, you can actually come to that little dot at the bottom of the text. But there's kind of a cool thing with point type. You can do all your stuff if you want to. Now once you create the text, you're gonna see that you can go in and select it. So, we can use this to our advantage for a lot of different cases, or a lot of different things. Now the point type is, it's really good for headlines, for button copy, different things like that. Now, when we type in text like this by clicking, we're actually creating what's called point type. Your guide, I'll just go out, your guide to the world. So, with that out there, let's just type in, I think I've got something I wanna say here. And, we're gonna create a little bit of text out here. So what I'm gonna do is just click to start. I'm gonna do that off the left edge over here. It's very much, like I said, like Illustrator. We can go in and we can start to draw a text frame if we want to. Now, to create text out here, there's a couple different things we can do. And what we're gonna do is we're gonna draw or. So once you come to the text tool, click on that.

So look on the left side over there and you're gonna see the text tool. So, what we're gonna do is go in and start to work a little bit with that content. And we're gonna add a little bit of text to this now, okay? And do a little bit of style formatting, that type of thing. Move things around a little bit, there we go. And I'm gonna kind of just reorganize things a little bit. You can also, if you want, you can zoom in, zoom out, do things like that.

So, come over to the home screen, you can press the space bar, get to the hand tool. Then we're gonna bring in text and put a bunch more on one of the other screens. So, with text, it's gonna be similar to working with text in Illustrator, okay? So what we're gonna do is we're gonna put a little text in the home screen. How that works, and talk a little bit about styling as well. Īgain, like you did with the colors, you can right click to edit the type styles down to the typeface, size, weight, tracking, leading, capitalization, color, and more.So we're gonna talk a little bit about text. I get real OCD with mine and rename them to the appropriate HTML tags to help the developer working on the project to know how and when to use them.
Adobe xd text styles plus#
Start by selecting all of the type styles you want to add to your library, then click the plus icon (or you can just Shift+⌘+T) Just like you did with the colors, you can add typography styles to your library too! Now, back to your regularly scheduled programming…
Adobe xd text styles install#
*You can install it within XD under Plugins > Discover Plugins > Search “Color Designer > Click “Install”! I used to hand pick colors and I don’t even want to think about how much time I wasted. Just select your color, then you can generate tints, shades, complementary, or analogous colors! If you have a few primary brand colors to work from, you can easily build out an entire palette. (This is not sponsored, I just literally love this plugin.) But Color Designer makes them super easy. Introducing my all time favorite XD plugin: Color Designer.Ĭolors are hard to pick. Apply as Border-If you have another object selected, it will add a border with this color.Apply as Fill-If you have another object selected, it will fill it with this color.Rename-If you want to give the color a specific name, i.e.Highlight on Canvas-This shows where you have used this specific color across all of your artboards.Right click on the color you want to edit, and select one:


 0 kommentar(er)
0 kommentar(er)
